de.Tutorial 001
English | Mandarin | Spanish | Russian | Japanese | Hungarian | Italian | Korean | French
Tutorial 1 – „Hello world”
Und los geht's!
Wir erstellen einen Patch, welcher „hello world“ auf den Bildschirm schreibt:
Starten Sie vvvv und drücken Sie in dem Fenster, welches nun erscheint, die mittlere Maustaste.
Es öffnet sich das Hauptmenü. Sollten Sie keine mittlere Maustaste besitzen, können Sie auch die Kombination LEERTASTE+Rechtsklick verwenden. Klicken Sie auf den Eintrag „New Patch“, um einen neuen Patch zu erstellen. Der neue Patch erscheint mit der oberen linken Ecke direkt unter dem Mauszeiger. Sie können durch Klicken und Ziehen den neuen Patch also an einer beliebigen Stelle auf Ihrem Bildschirm erscheinen lassen.
Ein Doppelklick im Patch Fenster erstellt ein leeres Rechteck, welches mit dem Textcursor auf eine Eingabe wartet. Bevor Sie mit den Namen der vielen möglichen Knoten vertraut sind, können Sie auch einfach über dem leeren Rechteck rechtsklicken und es erscheint eine alphabetische Liste aller verfügbaren Knoten.
Wenn Sie den Mauszeiger nun nach links bewegen, öffnet sich eine andere Liste, die wieder alle Knoten zeigt, diesmal aber in kategorischer Ordnung.
Die Listen können mit dem Mausrad gescrollt werden (alternativ dazu kann man durch Drücken der LEERTASTE Scrollbars anzeigen lassen).
Suchen Sie in der linken Liste den Knoten „+” in der Kategorie „Value“ und klicken Sie darauf (Rechtsklick in der Liste bricht die Operation ab). Achten sie darauf, dass Sie nicht aus Versehen einen der vielen anderen Additionsknoten auswählen: Für dieses Beispiel benötigen Sie„+ (Value)“.

Bewegen Sie die Maus über die Pins um die Werte des Knotens zu inspizieren. Alle stehen auf Null; dies sind die Startwerte. Um die Werte der Input Pins (oben) zu ändern, klicken Sie mit der rechten Maustaste auf den Pin und ziehen die Maus nach oben oder unten (ein Pin kann mit Rechtsklick+ALT auf seinen Startwert zurückgesetzt werden). Wenn Sie den Mauszeiger über den Output Pin ziehen, sehen Sie das Ergebnis der Addition.
Um den Umgang mit den In- und Output Pins zu erleichtern, können wir IOBoxes kreieren, die es besser ermöglichen, Werte einzugeben und anzuzeigen. Doppelklicken Sie erneut in unserem Patch, um einen weiteren Knoten zu erstellen. Öffnen Sie durch Rechtsklick auf den neuen Knoten die Liste und suchen Sie „IOBox (Value Advanced)“. Da dieser Knoten sehr oft benötigt wird, kann dieser Knoten auch einfach mit Doppelrechtsklick im Patch erstellt werden.
Verbinden Sie nun die IOBox mit dem „+” Knoten durch einmaliges Klicken mit der linken Maustaste auf den Output Pin der IOBox. Beachten sie, dass alle Input Pins, welche diese Daten empfangen können, dadurch grösser werden. Wenn Sie nun irgendwo in den Patch klicken, können Sie die Verbindung unterteilen. Klicken Sie schliesslich auf einen der Input Pins des „+“ Knotens. Es geht auch umgekehrt: von einem Input Pin starten und bei einem Output Pin enden. Rechtsklick während einer Verbindung bricht den Vorgang ab. Beginnt man eine Verbindung mit Rechtsklick, wird sofort nach Beenden einer Verbindung eine neue vom selbigen Pin gestartet.

Das Einstellen der Werte von IOBoxes geschieht auf die selbe Weise wie bei Pins: Rechtsklick und nach oben/unten ziehen. Mit der linken Maustaste verschiebt man die Knoten im Patch.
Rendering
Als nächstes erstellen wir den „Renderer (GDI)“ Knoten. Anstatt die Knoten-Liste zu verwenden, ist es auch möglich, einfach die Anfangsbuchstaben des Knotennamens einzutippen, was eine Pull-downliste öffnet, in dem die Knoten, die mit diesen Anfangsbuchstaben beginnen, aufgelistet sind. Sobald der gewünschte Knoten hervorgehoben wird, Enter drücken. Mit den Auf/Ab Pfeiltasten können Knoten ebenso ausgewählt werden, wie direkt mit der Maus. Der Renderer (GDI) ist einer derjenigen Knoten, die mit einem Ausgabefenster verbunden sind. Dieses Ausgabefenster öffnet sich direkt nach dem Erstellen des Knotens. Wenn sie das Fenster loswerden wollen, stellen sie sicher, dass es das aktive (ausgewählte) Fenster ist und drücken ALT+F2 (mehr über Fenstermodi unter: Subpatches. Hier nur der Hinweis: ALT+F1 stellt den Modus mit eigenem Fenster wieder her). Nun sollte der Renderer schön in das Patch eingebettet sein.
Um die Hintergrundfarbe des Renderers zu ändern, lokalisieren Sie den Input Pin „Background Color“ und klicken einmal rechts, es erscheint ein Farbfeld. In diesem Feld ändert man durch Rechtsklick und hoch/runter ziehen die Helligkeit, links/rechts den Farbton und durch CTRL und ziehen die Sättigung. (mehr Informationen unter: Changing values in Patch). Klicken Sie irgendwo in den Patch, um die Farbe zu bestätigen.

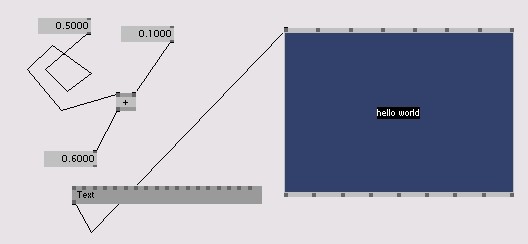
Damit wir im Renderer etwas schreiben können, müssen wir den „Text (GDI)“ Knoten erstellen. Der Startwert ist „m“. Klicken Sie mit der rechten Maustaste auf den Pin „Text“ und geben Sie „hello world“ ein. Klicken Sie auf den Pin „Font“ um eine Auswahlliste ihrer installierten Schriftarten zu erhalten. Wählen Sie eine aus, oder klicken Sie irgendwo in den Patch, um abzubrechen. Das Patch sollte nun irgendwie eine Ähnlichkeit mit dem folgenden Bild haben:

Interaktion
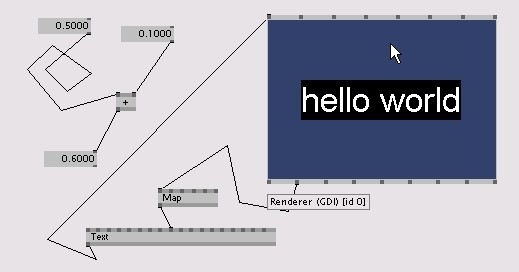
Lassen Sie uns interaktiv werden: Wir wollen die Textgrösse mit der YKoordinate der Maus steuern, gleichzeitig soll aber die Textgrösse nicht zu klein werden. Die Mauskoordinate zu erhalten, ist einfach: Der Renderer gibt sie in zwei Output Pins aus. Der Wert wird nicht in Pixeln ausgegeben, sondern im Wertebereich zwischen (-1, -1) und (1, 1). Ein direktes Übertragen der Y-Koordinate auf die Textgrösse würde keinen Sinn ergeben, da die Textgrösse in Punkten angegeben wird. Normal wären also Werte im Bereich von vielleicht 8 bis 96. Variationen zwischen -1 und 1 würden also nur sehr unbefriedigend dargestellt werden. Wir würden spannendere Ergebnisse erhalten, wenn wir eine grösseres Intervall für die Textgrösse hätten. Dazu benötigen wir eine Multiplikation ( „* (Value)“ ), damit wir die Y-Koordinate mit einem konstanten Faktor multiplizieren können. Anstatt einen neuen Knoten zu erstellen, kann der nicht weiter benötigte „+“ Knoten dafür verwendet werden, indem man auf ihn doppelklickt, und wieder, entweder durch Rechtsklick in der Liste, oder durch eingabe von „*“, den „* (Value)“ Knoten auswählt. Da die Namen der Pins identisch sind, gehen die bestehenden Verbindungen bei dieser Konvertierung nicht verloren.
Nun können Sie den Y Output mit dem ersten Input des „*“ Knotens verbinden. Dies ist möglich, obwohl der Pin bereits verbunden ist. Da ein Input jedoch nur eine Verbindung empfangen kann, wird die alte Vebindung gelöscht, sobald Sie eine neue erstellen. Ansonsten lassen sich Verbindungen auch löschen, indem man sie zunächst durch anklicken auswählt, dann rechtsklickt oder die Tasten DEL/ENTF oder BACKSPACE drückt.

Setzen Sie den Wert der noch verbundenen IOBox auf 50 durch Doppelklick und Eingabe mit der Tastatur. Wenn ihr Patch nun ca. wie das obige Bild aussieht, ändert sich die Grösse des Textes, wenn sie die Maus über dem Renderer auf/abbewegen. Ihr Meisterstück ist fertig !
übersetzt von tf
anonymous user login
Shoutbox
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago

