cn.Tutorial Effects - Vertexshader Preparations
English | Spanish | Italian | Japanese
TOC: Of Effects and Shaders
Next: Mr. Wiggle
网格和顶点
顶点着色器操纵网格上的每个顶点。对于很多种的数据场来说一个顶点是一个容器。这些数据场作为输入的参数在顶点着色器中使用。最重要的是位置,材质坐标和法线。作为一个着色器的制作者,你需要知道每个顶点中能储存什么样的数据。你可以使用VertexDeclaration (EX9.Geometry Mesh) 获得网格中的数据描述。
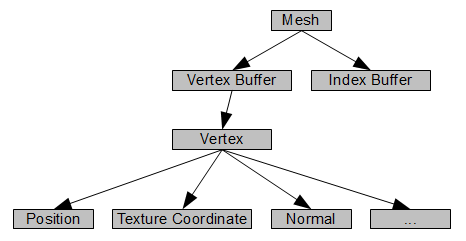
一个网格容器有下面的数据组成:

在4v中一个网格可以被拆分成数据如下:

数据流
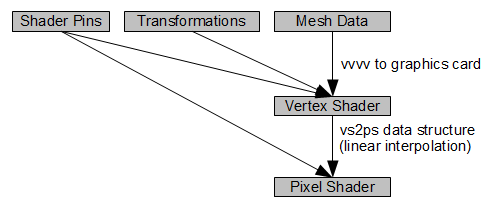
为了获得整个图像你需要知道数据怎样在着色器中被处理。首先,4v发送所有的当前帧的所有数据到显卡,包括:
- 引脚中着色器的值
- 空间变换信息
- 网格信息
顶到着色器把顶点的位置信息转换到一个直接坐标系空间中,然后投射到屏幕上(3D空间 -> 2D屏幕空间,参见ex9.spaces。取决于着色器它同时也准备一些其它的数据,这些数据之后被用到像素着色中。顶点着色器计算的所有的数据被封装到一个数据结构中,这个结构我们称之为“vs2ps”。它可以包含很多种的数据场,这完全取决与你在像素着色器中的需求。但它必须要输出位置数据场,这样显卡才能计算屏幕中的那些网格包含在网格内。所有的其它的数据场都是可操控的,最常用的是材质坐标和法线。
像素着色器把vs2ps作为输入,调用网格上的每个像素来计算最终的像素颜色。vs2ps结构对于每个个在顶点之间的像素进行插值。

详细信息参见 ex9.dataflow。
基础设置
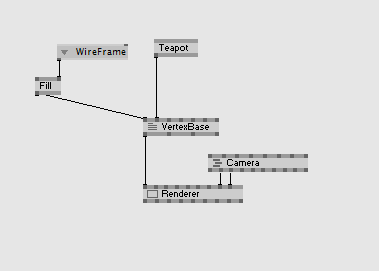
Clone the Template (EX9.Effect) on a patch and connect a mesh to it and render it into a Renderer (EX9):在程序片中克隆Template (EX9.Effect)在上面连接一个网格,用Renderer (EX9)渲染:

然后把里面的代码改成下面的代码,这个是一个十分简单的顶点着色的设置:
//transforms float4x4 tW: WORLD; //the models world matrix as via the shader float4x4 tV: VIEW; //view matrix as set via Renderer (EX9) float4x4 tP: PROJECTION; //projection matrix as set via Renderer (EX9) float4x4 tWVP: WORLDVIEWPROJECTION; //all 3 premultiplied //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; //vertex shader vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; } //technique technique TSimpleShader { pass P0 { VertexShader = compile vs_1_1 VS(); PixelShader = null; } }
Next: Mr. Wiggle
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~6mth ago
~6mth ago
~6mth ago
~7mth ago
~7mth ago
~7mth ago
~7mth ago
~7mth ago
~7mth ago
~7mth ago

