it.Of Spreads and Slices
English | Mandarin | Russian | French
Spreads e Slices
vvvv può gestire contemporaneamente una gran quantità di oggetti grafici o di dati, senza richiedere uno sforzo eccessivo da parte dell'utente. Significa che controllare una singola istanza di un oggetto grafico (ad es. un'immagine) è altrettanto semplice che controllarne 100. Questa tecnica viene chiamata spreading. In qualche maniera si può dire che è simile ai concetti di vettore, arrays o liste in altri linguaggi di programmazione, ma manca della maggior parte dell'overhead che di solito si associa ai suddetti concetti.
Ogni pin ed ogni connessione può essenzialmente contenere qualsiasi quantità di valori. Se si usa il cursore sopra un pin per avere un'idea di quello che sta succedendo, viene mostrato solo il primo di questo gruppo di valori, ma si potrà notare un numero tra parentesi dopo il valore, chiamato SliceCount:

Un singolo valore di uno spread viene chiamato slice. Gli spreads sono sempre mono-dimensionali - solo una lista di singoli slices. Il numero, la quantità di slices in uno spread viene chiamato SliceCount. Tutti i dati possono essere interpretati come spread - valori normali sono un caso particolare di spread con un solo elemento, slice.
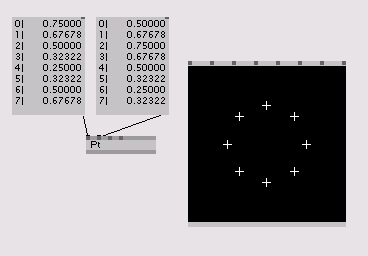
Una particolare caratteristica di vvvv consiste nel fatto che anche i render objects (come il Point (GDI) qui sotto) possono essere influenzati da uno spread: se si connette uno spread ad uno di questi oggetti, questo verrà disegnato più volte. Questo è utile per programmare complesse animazioni di particelle.

Connettere pins con differenti SliceCounts
Lo si può fare tranquillamente:

Nel caso in cui l'output contenga meno slices dell'input, vvvv semplicemente ripete il valore (figura a sinistra). Se l'output contiene più slices, quelli superflui verranno ignorati (figura centrale). Nel caso in cui l'output contenga solo una slice, tutte le slices dell'input sono uguali. (figura a destra; oppure un caso speciale della figura a sinistra).
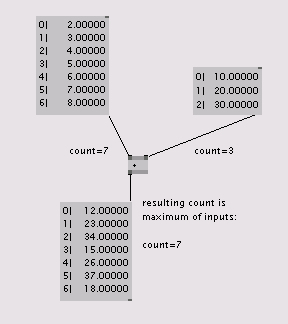
Lo stesso vale quando si usano spreads di dimensioni differenti come input di un'operazione:

Lo spread a sinistra contiene più elementi che quello a destra. Per queste semplici operazioni come quella rappresentata (+) il conto dello spread di output sarà il maggiore di tutti gli input.
Abbiamo pensato che questa scelta, puramente arbitraria, sia quella che consenta la maggiore flessibilità e possibilità di giocare e di esplorare; altri linguaggi come APL o J semplicemente proibiscono questa soluzione. Pur avendo discusso di altre strategie, come prendere il minimo comune multiplo, o il minore degli spreads, abbiamo trovato che facendo così si può mescolare uno spread di una slice con spread più ampi in maniera "naturale".
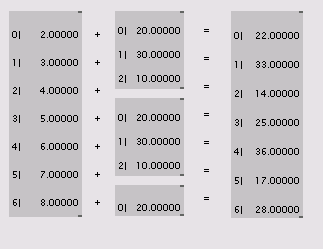
Nell'immagine qui sotto si può vedere esplicitamente cosa avviene nello IOBox che contiene il risultato dell'operazione "+" tra i due spreads:

Lo stesso concetto si applica anche ai render objects:

Dato che il maggiore degli input slice counts è otto, vengono disegnati otto oggetti; il pin Type ha solo tre input, così le tre forme vengono ripetute in base agli otto elementi. Lo spread del colore ha solo un colore, e quindi tutti gli oggetti hanno un solo colore. Provare a giocare in questa maniera può portare a generare sistemi complessi in maniera molto semplice, il che può essere considerata una buona cosa.
Gli Spreads nell'Ispettore
L'Ispettore, di default, mostra solo la prima slice di un pin. Se si vogliono osservare tutte le slices di un pin, si può cliccare sull'icona ">>" nella colonna centrale dell'Ispettore. Quindi una nuova lista con tutte le slices apparirà a destra.



Se il pin è connesso, tutte le slices saranno scure, dato che non possono essere modificate.
Se il pin non è connesso, tutte le slices saranno chiare, e potranno essere modificate. Anche il campo modifica dello slice count sarà attivo e consentirà di impostare lo SliceCount del pin.


anonymous user login
Shoutbox
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago

