Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
credits concept & lead: Christoph Diederichs (Atelier Markgraph), software, interaction & motion design: Chris Engler (wirmachenbunt)
In times of 4k and even higher resolutions, the pixel vanishes. It becomes a thing of the past. Think again, with 756 very physical pixels, 3 color channels and ~20cm depth. It's a limited canvas which demands careful decisions in terms of movement, speed, sound and light composition. It breathes, it is a living, yet mechanical thing, communicating with it's surrounding.
Big thanks to vux & colorsound for support.
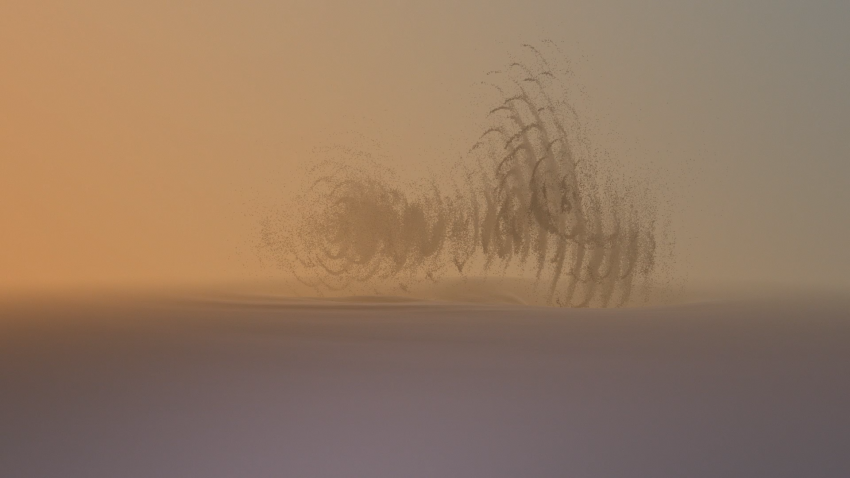
credits Project by onformative. Production: Julia Laub, Creative Direction: Cedric Kiefer, Art Direction: Moco Ziegler, Technical Direction & Code: Moco Ziegler, Code: João Fonseca, Aristides Garcia, Max Mittermeier, Commissioned by: VOK DAMS, Architecture & Interior: Universal Design Studio / MAP Project Office, Technical Setup: Archimedes Exhibitions, Built with vvvv
»FLUX« is a data-driven art installation visualizing the different facets of the Internet of Things and cognitive technologies. Through four unique visual modes, the sculpture cycles through mesmerizing imagery created through streams of living data. Intelligently engaging with its viewers, the piece is a focal point of the IBM Watson Headquarters, Germany.
More information onhttps://onformative.com/work/ibm-flux
Documentation videohttps://vimeo.com/263903586
credits music::lars leonhard - deep breath, crunch - grama & toe tac t.c. thanks sebl for shadertoys_05. his translation of the mandelbulb node let me research myself on shadertoy.com. I'm not the fittest programmer because I started late (in my adolescence computers were as big as living room cabinets and came from IBM). yes, code understood. it was more difficult to find parameters that are not iterated and to which audio can be added / multiplied without making them misshapen lumps. at first there were spastic twitches with every heavy drum beat. I could fix that. work continues
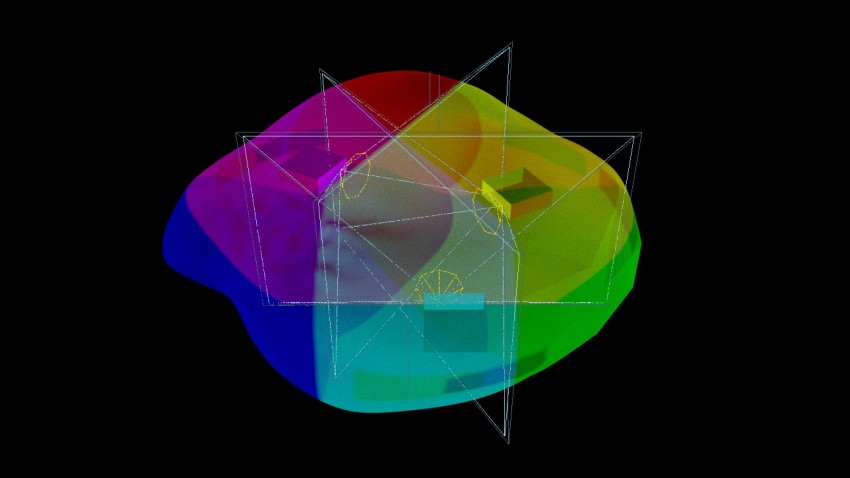
credits Lorenz Potthast
A sculptural object consisting purely of a material with screenic properties.
MORE INFORMATION: http://www.lorenzpotthast.de/screenization/
What if screens could be shaped into any form? What would happen to our expectations of forms and materiality, if all surfaces contained screenic properties?
Following the tendency of screens for self-effacement, the materiality and surface condition of the object step back in favor of its content: The appearance of the sculpture is defined purely by its screenic materiality. As a mock-up of a screenitized object, the sculpture simulates the behavior of screenic properties outside a flat rectangle. Regardless the technologies used, the sculpture questions our understanding of shape, material and surface in a world where screens are increasingly dominating our visual perception.
A screenic sculpture was built, that consists of a thin mold of semi-transparent plastic, cast from epoxy resin. The form of the object is deliberately designed as a “non-shape”, not representing any known form and also the materiality of the plastic is strangely unfamiliar. In the inside three mini-projectors are mounted with a custom-built short-throw lens system. A specific projection setup creates a seamless coverage that fills the whole object from the inside. The projectors are battery driven and wireless connected, and therefore allow for the sculpture to be moved around in space freely without limitations or shadowing. The images shown on the surface can reach from abstract shapes to concrete depictions and are controlled by a VVVV patch on an external computer. A modification of the VLC player is used to send the video data to the three Android projectors synchroniously. This parallel existing digital version of the object is used to merge virtually simulated properties with the physical appearance of the object in real-time. Using different sensors for tilting or touch recognition, the object can behave according to its context and be interacted with.
This project is part of Lorenz Potthast’s Master Thesis “Screenization - On the Diffusion of Digital Screens” in the Digital Media program at the University of Arts Bremen. It combines a detailed examination of the historic development of screens and theoretical thoughts about the essence of screenic properties with two experimental infrastructures to make speculations about screens of the future tangible. Furthermore it is embedded in the ongoing research on experimental screens with his collective for audio-visual art Xenorama.
By Lorenz Potthast
Music: Solar Nexus (Tim Heinze & Richard Oeckel)
Thanks to: Mulu, Felix, Raymond, Jonas, Frieder, Dennis, Moritz, Richard, Marcel, Tim, Lukas, Chang, Özgür, Max, Lulu and all the Digital Media Studio inhabitants and the Master-T group, Bettina, Asli, Roland, Ernie and many others.
http://natansinigaglia.com/works/mousike/
Concert for piano, dance and realtime graphics system
2018
Artists
Gloria Campaner, piano
Natan Sinigaglia, dance and visuals
Music program
Bach / Siloti - Preludio in si minore BWV 855a
Pärt - Für Alina
Bach - Suite inglese n. 3 in sol minore BWV 808
Skrjabin - Studio in do diesis minore op. 2 n. 1
Skrjabin - Vers la flamme op. 72
Bach / Kempff - Siciliano in sol minore dalla Sonata per flauto n. 2 BWV 1031
Prokof’ev - Toccata op. 11
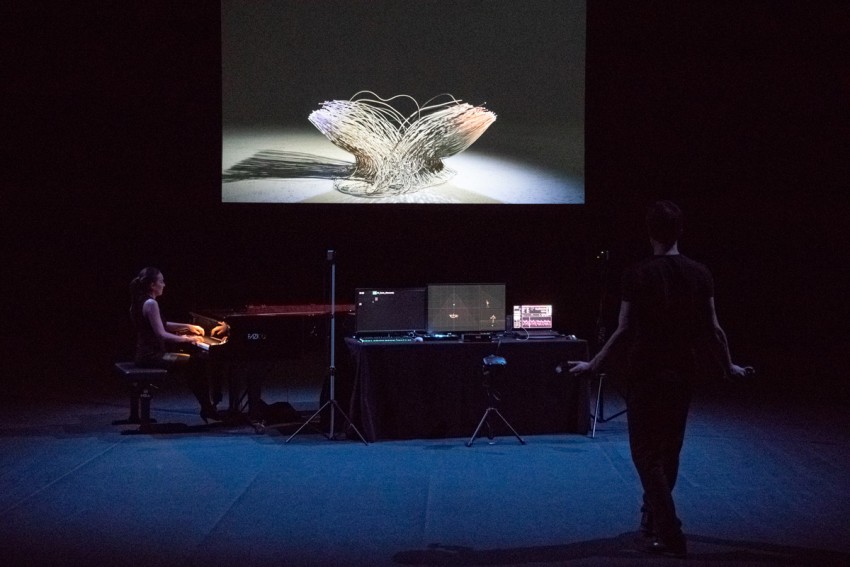
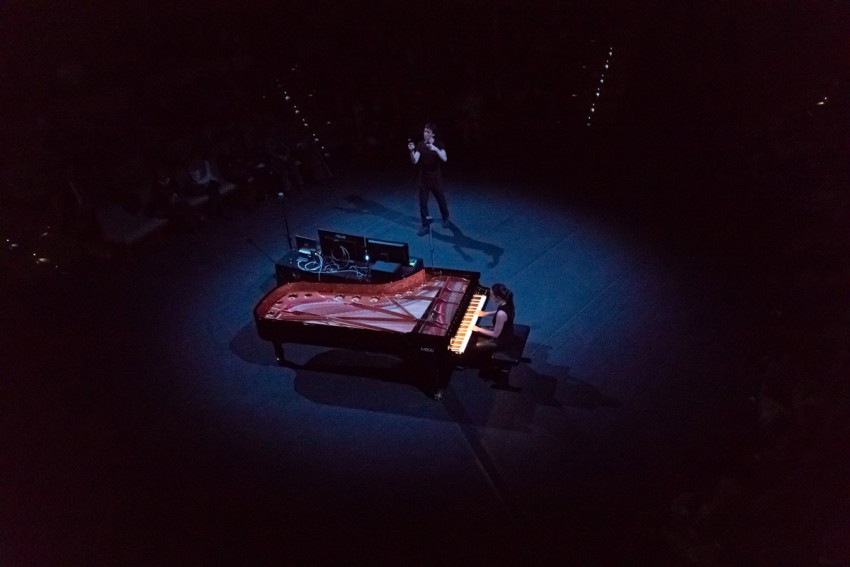
In ancient Greece, the term Mousiké was used to indicate the most important form of representation, an essential tool for every citizen’s education.
This artistic practice was expressed in three inseparable and complementary ways: poetry (singed words), instrumental music and dance. Through the perception of harmony (rhythm) between the components of mousiké, a person was able to forge his identity recognising himself as one element in the harmony of cosmo, becoming in this way "citizen of the world".
The Mousiké project wants to get back to this original vision of the artistic act as a symphony of multiple expressive forms: combining instrumental music, real-time visuals and body movement to find in their corality an essential symbol of the human’s complexity.
A Fazioli grand piano was specifically modified to allow two different worlds like classical music and contemporary digital art to establish a dialogue: a sensor bar placed under the keys of the piano captures every gesture and action of the musician, providing this informations to the software that will later interpret it to generate the visuals.
By using a tracking system device the visual artist interacts with the software through the language of movement; the body becomes in this way a sophisticated and precise interface that provides meaningful data to the system.
A custom made software uses the data extracted from the piano and the dancer’s movement to generate and animate the visual compositions, allowing the artists to react immediately to the visual feedbacks and explore the vibrant space in between the languages.



Performances
4-5 Apr 2018 | Piccolo Teatro di Milano| Milan, Italy (World Premiere)
11 May 2018 | Teatro Morlacchi | Perugia, Italy
Credits
Programming contributions:
Tebjan Halm, Julien Vulliet, Kyle Mclean, Michael Burk, Johannes Timpernagel
Commissioned by Società del Quartetto di Milano
In co-production with Fazioli and Piccolo Teatro di Milano
Photo:
Adriano Scognamillo, Roberto Moro, Valentina Colombo
Video shooting:
IED Milano video design students
Marta Di Stasi, Francesca Paglialonga, Asia Sbrugnera, Elisabetta Zecca
Video Editing:
Ivan Bottelli
ALEA(s) is an audiovisual collective based in Brussels joining the forces of illustrator FSTN, musician and synth manufacturer Shakmat and motion graphic designer Boris Wilmot.
Born from the will to offer a unique live experience, ALEA(s) delivers boiling, improvised performances mixing live drawing, video animation and electronic music.
Surrounded by their audience, the three members are busy creating their show, without any safety net. While the complex, loaded electronic music fills the room, the illustrator’s physical implication in his drawings and the hypnotic animations projected onto the big screen unite to finish this well-rounded show.
ALEA(s) performances are often described as immersive, intense and crafted.






http://aleas.be
facebook
instagram
youtube
Part of my MA Thesis: VR Robotic Controlling
Couldn´t keep my feet still: though im working on a proper documentation, i want to give you a quick look on what i was working on
more explanation and credits will follow

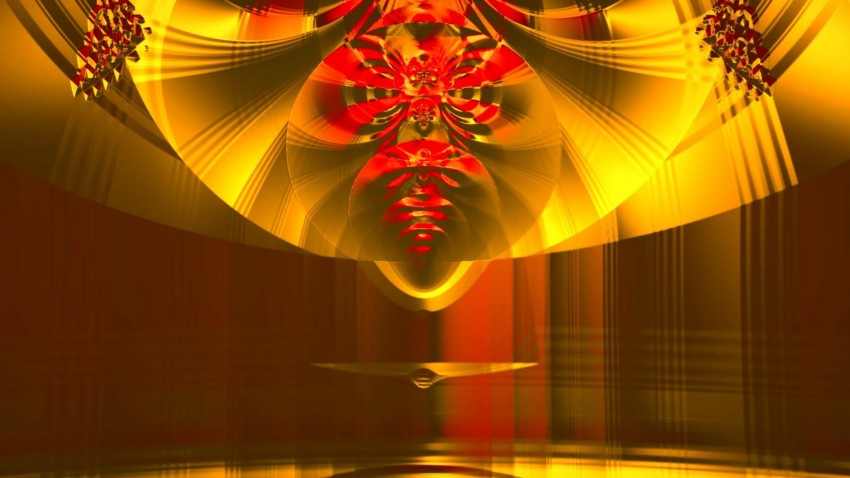
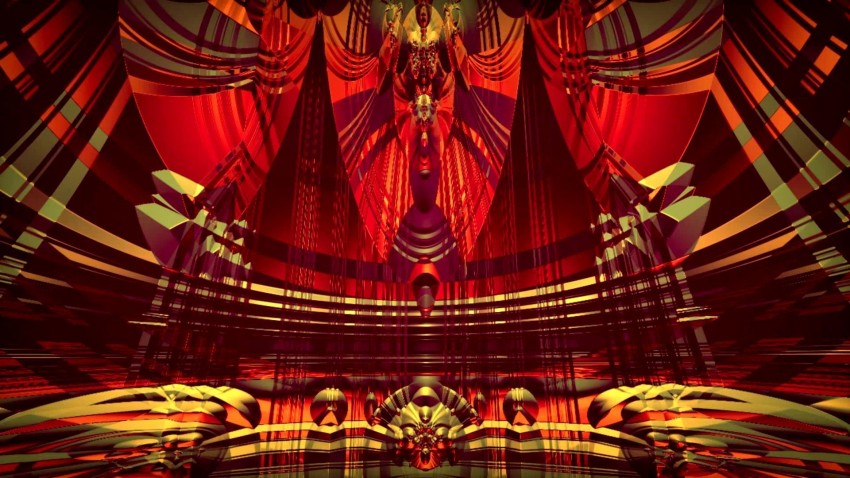
Aid Kid AV live concert for For Spectaculare festival 2018 Prague.
credits
Music: Aid Kid
Visuals: Pavel Karafiát
Venue: CAMP Prague
Festival: Specraculare festival
Software: VVVV, Instance noodles, Dx11.particles, Reality Capture, Houdiny
Setup: 4 x 1080 projectors, 4 channel sound
Camera: Lunchmeat studio
Photos: Vojta Zikmunda, Milan Kratochvíl
Hi all,
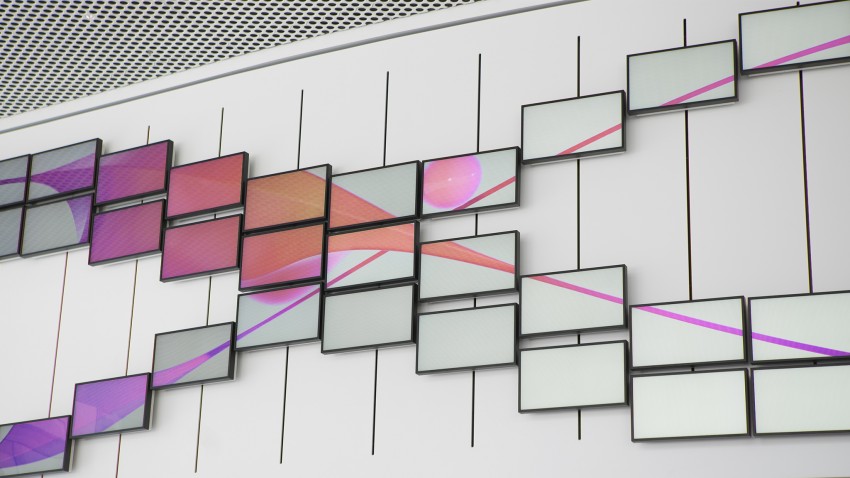
we'd like to share our latest VVVV / VL project.
In collaboration with ART+COM. We breathed life into a kinetic installation, which explores a dynamic interaction between the digital and the physical. In this choreography the screens interact with generative images and vice versa in real time.
More information and project video:http://schnellebuntebilder.de/projects/inspiration-wall/
All the visuals are procedurally created in VVVV to interact with the movement of the screens.
We researched a couple of generative algorithms and approaches for this project and implemented a deferred shading pipeline for raymarched content. This was used for 3D reaction diffusion and growth systems and also to shade the 3D fluid system we've been developing over the last year.
lasal supported us with a couple of conents. A fair part of the project was implemented in VL. For example the pre-simulation of the screen movements, which ensured valid driving data for the motors. We also used the VL based timeline of lasal and implemented a content switcher system in VL, which selected contents based on a set of rules and distributed scene parameters like colors between the content patches.
Content Motion-Reel:https://vimeo.com/295602967
anonymous user login
Shoutbox
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago