jp.Tutorial SpreadsII
English | French | Russian | Italian | Korean | Mandarin
このチュートリアルは、既にチュートリアルIVのIOBoxesを読んでいるものとして進めます。
記憶を呼び戻す
私たちはIOBoxをどう扱うのか学びました。次はSpreadとの関連性を学びましょう。

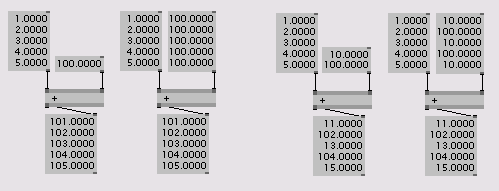
上の2組の例はスライス数(slicecount)の異なるSpreadを組み合わせた時にノード内で何が起きているかを示しています。それぞれ同じ結果になっていることに注目してください。
最後の説明は、理解を深めるというより混乱させてしまうかもしれませんが、あまり気にしないでください。簡単なことを説明するのはなかなか難しいものなのです。ここまで読んだら、気づいていなくても全てを理解しているかもしれません。すぐに次の例に進みましょう。
たくさんのインスタンスを楽に扱う
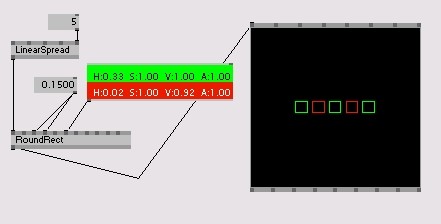
こちらをご覧下さい。RoundRect (GDI)がX座標に沿って真っ直ぐ広がって(spreaded)、奇数個目が緑色、偶数個目が赤色になっていますね。

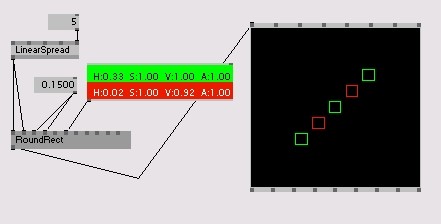
それではこれらの四角形を5x5のグリッドにするにはどうすればよいでしょう?恐らく最初に考えるのは、単純に LinearSpread (Spreads) を RoundRect (GDI)のY inputにつなげることでしょう。でも、どうなるか見てください:

RoundRect (GDI)は5つのままです。これは入力のスライス数の最大値が5のままで変わっていないためです。最初のX座標は最初のY座標と同じで、2つ目のX座標は2つ目のY座標と同じ、それ以降もX座標とY座標が同じ結果になります。
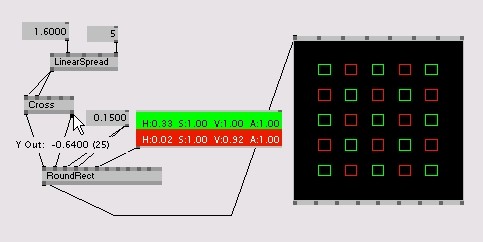
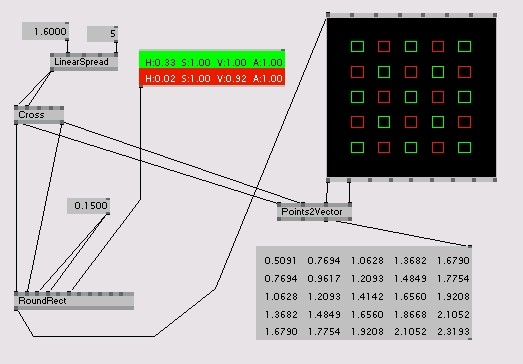
ありがたいことに、vvvvにはグリッド表示を実現するための座標を生成してくれる便利なノードが用意されています。 Cross (2D) ノードを、下の画像を参考にして使ってみましょう。

Cross (2D) は与えられたスライスの全ての組み合わせをXとYそれぞれに出力します。ここでは25個のスライスが得られました。また、各四角形との距離は LinearSpread (Spreads)の2つ目の入力ピンで調整できます。
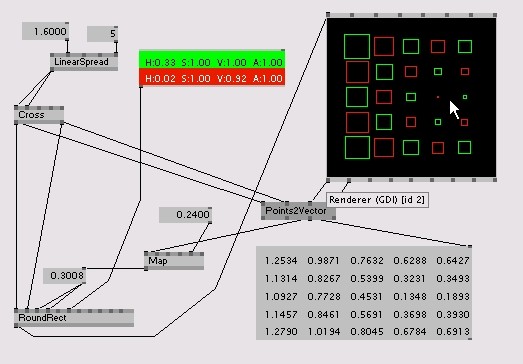
最後は再び何かインタラクションを加えてみましょう。マウスカーソルと各四角形の距離がわかれば便利そうです。ここでもそんな役割を果たすノードがあります: Points2Vector (2D) は2点間の距離を提供します。下の画像を参考にしてそれぞれのノードをつなげると、右下のIOBoxに表示されている25個の数字が何を示しているのかわかるでしょう。

そうです。Points2Vector (2D) が各グリッドとマウスカーソルとの距離を25個出力しています。
それではこの距離を有効なサイズにマッピングして、RoundRect (GDI)のサイズに割り当ててみましょう。これはもはやマルチメディアと呼べますね。

LinearSpread (Spreads) のSpreadcountをいろいろな数に変えてみましょう:四角形の数が何個になっても、パッチは元のままシンプルで、同じように動作することがわかるはずです。
spreadにはまだまだ知っておくべき要素がありますが、今はこのくらいにしておきましょう。何か見逃していることがあると感じたならば、マニュアルのSpreads ページでさらなる情報が見つかるでしょう。
anonymous user login
Shoutbox
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago

