Tutorial Effects - Vertex Data
Italian | Spanish | Mandarin | Japanese
TOC: Of Effects and Shaders
Back: Function Printing
Next: Normals
Of course you can also define your own vertex data in a patch. Create a new patch with Mesh join/split and VertexBuffer join/split like this:

You can clone the basic vertex shader from here.
VertexBuffer (Join)
So lets use the VertexBuffer join node to put in our own z values for the grid, generated by a Perlin (2d):

You can play with the inputs of the LinearSpreads to alter the landscape of the grid..
If you open an Inspektor and select the VertexBuffer (EX9.Geometry Join) you can see all 'channels' which can pass per vertex data from the patch to the vertex shader:
_2010.11.29-22.04.15.png)
To access the additional data in the vertex shader you need to add the datafield and type to the input parameters of the vertex shader. For example normals and a second texture coordinate would look like:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
Texture Data in a Vertex Shader
Most of the new graphics cards can also access textures in the vertex shader. This is done with the function tex2Dlod:
//texture texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //sampler for doing the texture-lookup { Texture = (Tex); //apply a texture to the sampler MipFilter = LINEAR; //set the sampler states MinFilter = LINEAR; MagFilter = LINEAR; }; //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
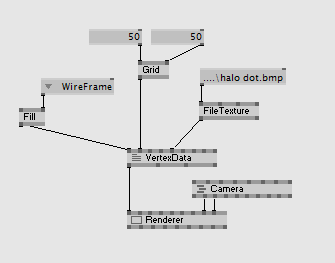
The patch is rather simple here:

Arrays
It is also possible to pass arrays directly from the patch into the shader. To access the array values you can use the texture coordinate, or some other changing value:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
We can use the patch from before:

Next: Normals
Back: Function Printing
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago
~1yr ago

