Tutorial Effects - VertexData
English | Italian | Mandarin | Japanese
TOC: Of Effects and Shaders
Back: Function Printing
Next: Normals
Por supuesto, también puedes definir tu propia vertex data por medio de un patch. Crea un nuevo patch con Mesh join/split y VertexBuffer join/split como este:

Puedes clonar la básica vertex shader desde here.
VertexBuffer (Join)
Usaremos el nodo VertexBuffer join para introducir nuestros propios valores z para la grilla generándolos por medio de Perlin (2d):

Puedes jugar con los inputs del LinearSpreads para alterar el grid..
Si abres un Inspektor y seleccionas el VertexBuffer (EX9.Geometry Join) puedes ver todos los “canales” que pueden pasar los datos de vértice desde el patch al vertex shader:
_2010.11.29-22.04.15.png)
Para acceder a los datos adicionales en el vertex shader es necesario agregar ese campo de datos y su tipo en los parametros de input del vertex shader. Por ejemplo, las normales y otra (segunda) coordenada de textura quedarían así:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
Data de Textura en el Vertex Shader
La mayoría de las tarjetas gráficas tienen acceso a las texturas en el the vertex shader. Esto de hace con la función tex2Dlod:
Para usar la función tex2Dlod necesitas la versión de shader vs_3_0 para poder compilar el vertex shader.
//textura texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //sampler para hacer la búsqueda de la textura { Texture = (Tex); //aplica la textura al sampler MipFilter = LINEAR; //ajusta los sampler states MinFilter = LINEAR; MagFilter = LINEAR; }; //la transformación de textura es marcada con la semántica TEXTUREMATRIX //para conseguir transformaciones simétricas float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //la estructura de la data: "vertexshader to pixelshader" //usada como data de salida de la función VS //y como data de entrada en la función PS struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declara la estructura de salida vs2ps Out; //recoge el color en la textura float4 texColor = tex2Dlod(Samp, TexCd); //offset de la coordenada z PosO.z += texColor.r * Amount; //transforma la posición Out.Pos = mul(PosO, tWVP); //transforma las coordenadas de textura Out.TexCd = mul(TexCd, tTex); return Out; }
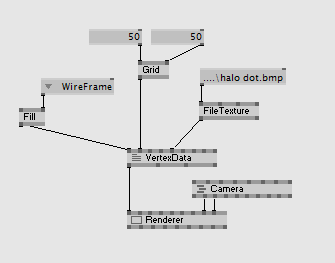
El patch es bastante simple:

Arrays
Es también posible pasar arrays directamente desde el patch al shader. Para acceder a los valores del array se puede usar la coordenada de textura, o algún otro valor cambiante:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declara la estructura de salida vs2ps Out; //recoge el color en la textura float4 texColor = tex2Dlod(Samp, TexCd); //offset de la coordenada z PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //transforma la posición Out.Pos = mul(PosO, tWVP); //transforma las coordenadas de textura Out.TexCd = mul(TexCd, tTex); return Out; }
Podemos usar el patch de antes:

Next: Normals
Back: Function Printing
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~3mth ago
~4mth ago
~4mth ago
~4mth ago
~4mth ago
~4mth ago
~4mth ago
~4mth ago
~5mth ago
~5mth ago

