This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
チュートリアル エフェクト - 表示するための数式
English | Italian | Spanish | Mandarin
TOC: エフェクトとシェーダー
Back: Mr. Wiggle
Next: 頂点データ
数学的機能による頂点データ操作の様々な可能性について説明します。
次の例ではGrid (EX9.Geometry) を入力に使います。解像度は約50x50にしてください。
f(x, y) = z
xとyによって新しいzを作成します。the MrWiggle exampleを使うとこのように書くことができます:
float2 Frequency = 10; float2 Phase = 0; float2 Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //calculate two waves float2 wave = sin(PosO.xy * Frequency + Phase) * Amplitude; //set z coordinate PosO.z = wave.x + wave.y; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
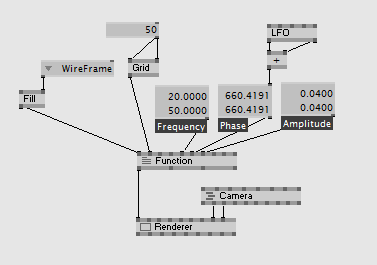
パッチはこの様になります:

f(u, v) = xyz
その他の一般的なものはグリッドのxy座標から全く新しい位置を計算するためのものです。これはしばしばパラメトリックサーフェスと呼ばれます。入力のxyパラメーターはuvと呼ばれます。
例えば円錐形です:
x = v*cos(u) y = v*sin(u) z = v
関数としてこの様に書くことができます:
float3 Cone(float2 uv) { float u = uv.x; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; }
0..1の範囲での循環を得るために2Πでuをスケールすることが便利になるかもしれません。それだけでなく入力パラメーターのための汎用的なオフセットとスケールを持つことも便利になるかもしれません。頂点シェーダーはこの様になります:
#define twopi 6.28318531 float2 Scale = 1; float2 Offset = 0; float3 Cone(float2 uv) { uv *= Scale; uv += Offset; float u = uv.x * twopi; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; } vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //set new position PosO.xyz = Cone(PosO.xy); //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
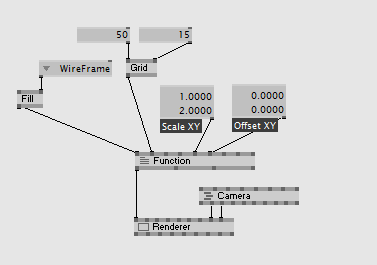
そしてパッチはこの様になります:

Next: 頂点データ
Back: Mr. Wiggle
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~6mth ago
joreg:
END OF SHOUTBOX!
As this page has is now legacy, it will no longer feature new content. For latest news, see: http://vvvv.org
~6mth ago
joreg:
vvvvTv S0204 is out: Custom Widgets with Dear ImGui: https://youtube.com/live/nrXfpn5V9h0
~6mth ago
joreg:
New user registration is currently disabled as we're moving to a new login provider: https://visualprogramming.net/blog/2024/reclaiming-vvvv.org/
~7mth ago
joreg:
vvvvTv S02E03 is out: Logging: https://youtube.com/live/OpUrJjTXBxM
~7mth ago
joreg:
Follow yar on his Advent of Code: https://discourse.vvvv.org/t/advent-of-code-2024/23772
~7mth ago
joreg:
Follow TobyK on his Advent of Code: https://www.twitch.tv/tobyklight
~7mth ago
joreg:
vvvvTv S02E02 is out: Saving & Loading UI State: https://www.youtube.com/live/GJQGVxA1pIQ
~7mth ago
joreg:
We now have a presence on LinkedIn: https://www.linkedin.com/company/vvvv-group
~7mth ago
joreg:
vvvvTv S02E01 is out: Buttons & Sliders with Dear ImGui: https://www.youtube.com/live/PuuTilbqd9w
~7mth ago
joreg:
vvvvTv S02E00 is out: Sensors & Servos with Arduino: https://visualprogramming.net/blog/2024/vvvvtv-is-back-with-season-2/

